Pros and cons of Website Survey Form

Let’s go over the pros and cons of using a Website Survey Form to obtain feedback.
Pros
- High response rate – Online surveys are convenient and bring in a high response to your website survey form. The respondents can quickly answer all questions at their schedule and pace.
- Zero cost – There are numerous free templates on Jestor that you can use, and the website survey form is one of them. You can immediately build the form and put it on your website to conduct surveys.
- Real-time data collection – Immediately after the respondent submits his feedback, the answers are automatically stored in the database. Therefore, your analysis will become instant and effortless.
- Flexible design – If you feel like the form is too complex for your visitors, you can reprogram it at any time to make it more understandable. The form will be updated instantly to ensure zero downtime.
Cons
- Survey Fraud – The biggest challenge faced by the website survey form is bogus responses. Due to zero accountability, people can input random details to get over it. This practice Inserting anomalies in your data.
- Lack of cooperation – A more significant portion of your visitors can opt to ignore your form as you cannot enforce it. This can lower the number of responses in your database, and you might have to wait a while before you have ample data.
What’s a Website Survey Form?
Website survey forms help organizations to keep a check on how users perceive their website. The form consists of a set of questions that allow you to collect quantitative and qualitative feedback from visitors. Website Surveys also act as a non-intrusive, minimum effort way of gaining feedback.
Your marketers can identify weaknesses in your website design and introduce steps to improve the website scrolling experience and make things better based on the feedback collected through forms. Since the feedback comes from the users, your website designers can make changes to match their expectations.
Website surveys aim to realize additional user research, UX optimization, or visitor behavior goals. However, the type of website search you choose depends on your organization’s achievable goals.
You can use forms for the following types of surveys:
- Website Feedback Survey:
This survey type assists in understanding the user experience your website is delivering to the users. You can also identify friction in your sales funnels that your customers might not find appealing. Visitors will give you contextual feedback based on your website’s ability to navigate, content, or design.
- Website Redesign Survey:
With website surveys, you will be able to gather visitor insights related to your existing websites and use them as a powerful tool to test new website designs. However, initiating a complete website redesign is not easy as it requires months of planning before your IT staff can execute it. Website survey forms can help you gauge what your audience thinks about the redesign.
- Website Exit Survey:
If you want to uncover why visitors exit your website before completing a conversion goal, you can put a form to conduct a website exit survey. This form is triggered by the visitor’s intention to exit and appears on the screen before the visitor exits.
How to Build a Website Survey Form?
With Jestor, you can instantly build a website survey form without worrying about codes. You can just install a Website Survey Form Template that will contain all of the necessary fields to collect accurate feedback for your website.
First, head to the Templates section of your dashboard and search “Website Survey Form.”
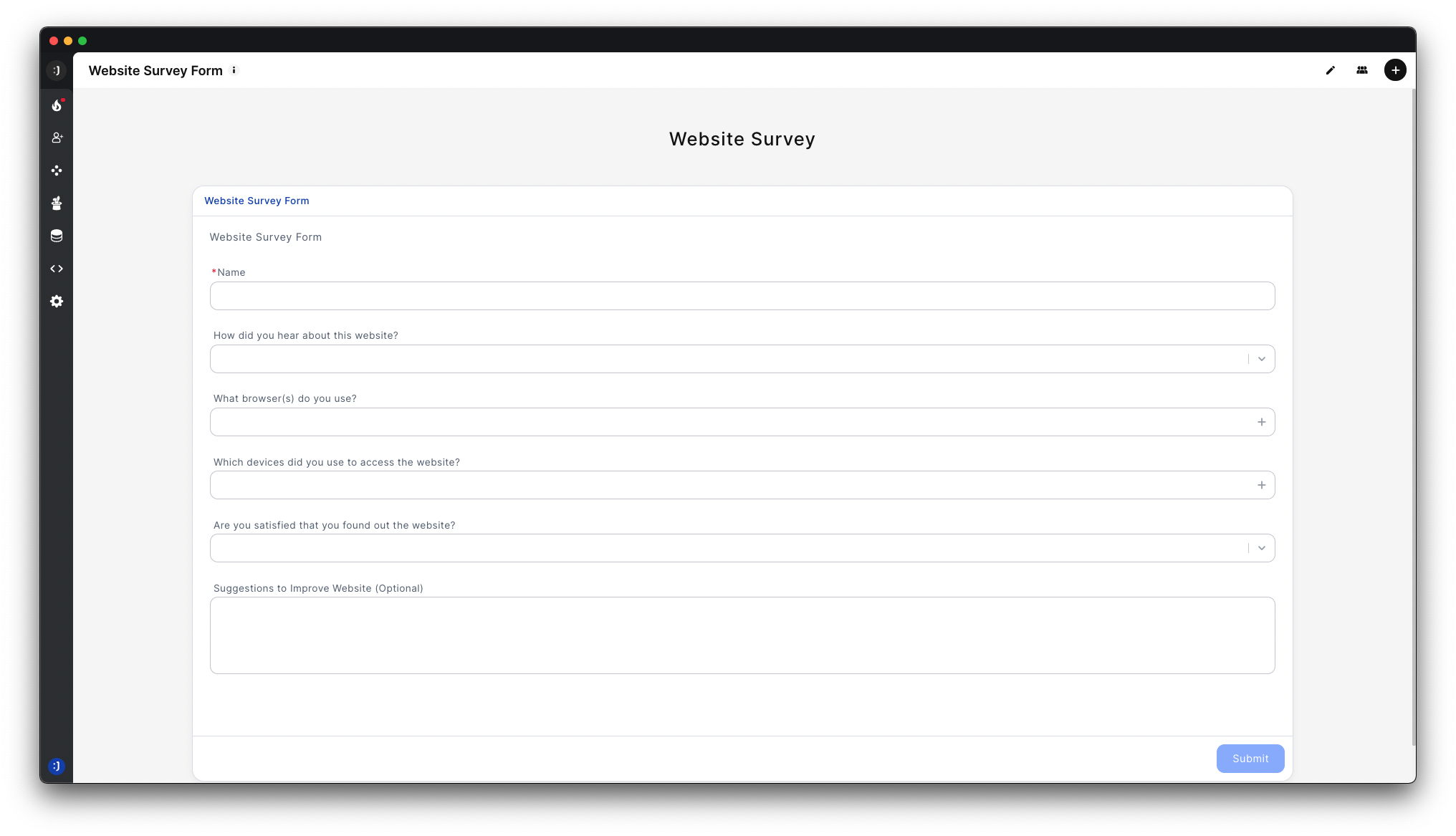
After selecting the thumbnail, you will see a preview of the form that you can use to collect feedback.
To use this form, you will click on the “Install template” button on the bottom left corner of your screen. The installer will add the form to your dashboard, ready to collect feedback.
If you want to customize the form to include more fields, you can edit the form by clicking on the Edit App button on the top right corner of your screen.

Once your form is finalized, the form will store the data in a table that you can use for analysis to improve the user experience.

