Sending emails to your client base with pre-built templates – no code required

Sending automatic emails can help you with a lot of different processes, from sales to customer support. However, there are times even standardized emails shouldn’t be fully automated and when they are sent should be up to the employees discretion. The problem, however, is that it can be very grinding to manually write or even copy those templates around.
We’ll teach you how to set up a button that lets you send those pre-built emails with a few clicks!
Platforms used:
Time to build the tool ⏱:
- 2min 27sec on average.
Costs to test ?:
- Gmail ($0) + Jestor ($0 under 200 actions/mo) = $0.00*
*costs may vary according to different providers pricing changes.
4 Steps to Send emails to your client base with pre-built templates
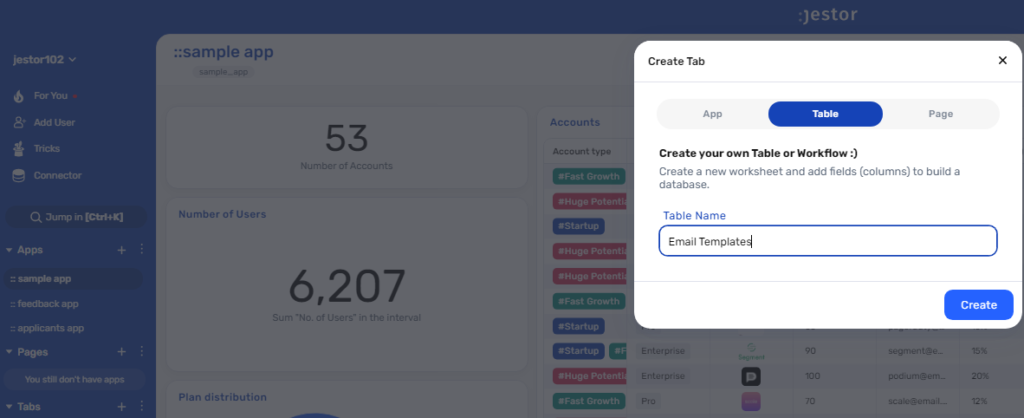
1. Create your Email Templates list.
Create a table in Jestor, name it “Email Templates”, and add all the fields you’ll need for the process. As we’re using a Gmail trick, we’ll need a subject and the main body of the message.

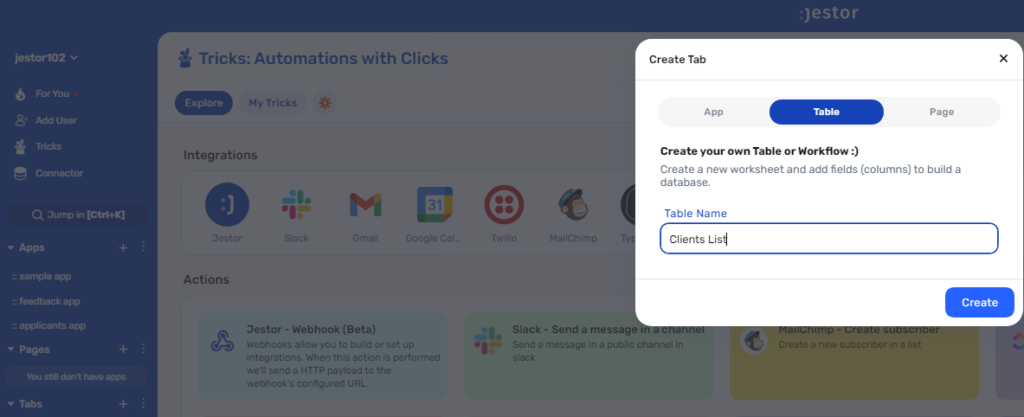
2. Create a Clients list.
Create a table in Jestor, name it “Clients”, and add all the fields you’ll need for the process. In this case, we’ll need at least three required fields: a name for the client, their email address, and a connect tables field that points to the email templates.

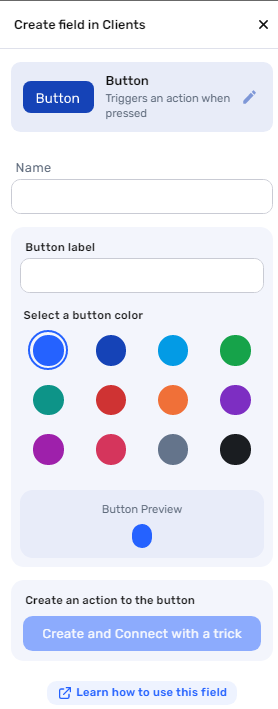
3. Create a button field to send the email.
Create a Button field. Choose a name, label and color for it. Then, click on “Create and connect with a trick” to create the button and be sent to the tricks panel. Click on “+ Add trick” and “+Add action” to create the integration.
Choose the “Gmail – Send email” action. Connect your Google account and set up the email by filling in all the required fields. You can do so by writing in things directly, by using information from Jestor, or a mix of both. In this case, we’ll go with:
- To: we’ll send the email to the client, using the email address in the client record. Depending on how you named the field in your workflow, it will probably look something like {{email}}.
- Subject: we’ll get this dynamically from the email template. In this case, it’ll look something like {{email_templates.name}}.
- Message: we’ll make sure the message is dynamic by using something like: “Hi {{name}}! {{email_templates.message}}”
Save this action and then save the trick.

4. Test your automation to make sure everything is working as planned.
Create a new record in the email templates list, giving it a name (subject) and message. Then, create a client record with your own information, and select the email template created before.
Now, click on the button. You should have received an email with all the information you set up before!
With just a few clicks, you can change the template for a specific client and then just click on the button to send it away. It’s a very practical way to send standardized messages and, even though sending them individually may not seem like a huge waste of time, you probably know that when you scale up, every second lost adds up!
What’s Jestor?
Jestor is a no-code tool to build scalable internal systems, fast. You can create apps, automations, workflows and databases tailor-made for your company. Unlimited users, records, apps and automations. Try it for free here ?

