Adding Google Maps to a dashboard – no code required

If you have an operation with a physical location, for example one that has a warehouse or a central office, there are times when it can really help to have a visual aid such as a map to help you make decisions. By having an easy to access map in your dashboard, you can not only have this visual aid, but also all the big numbers and data that you need to get the full picture of your operation.
We’ll teach you how to integrate Google Maps to a dashboard to display a location automatically.
Platforms used:
Time to build the tool ⏱:
Costs to test ?:
Google Maps ($0 to embed a statistic location) + Jestor ($0 under 200 actions/mo) = $0.00*
*costs may vary according to different providers pricing changes.
2 Steps to Add Google Maps to a dashboard
1. Create your embeddable HTML cod.
There are many tools available online to generate an embeddable HTML code for Google Maps. For this example, we’ll go with this one. All you have to do is type in the desired address and click on the button to get the code you’ll need for the next steps.
2. Create an app to see the map.
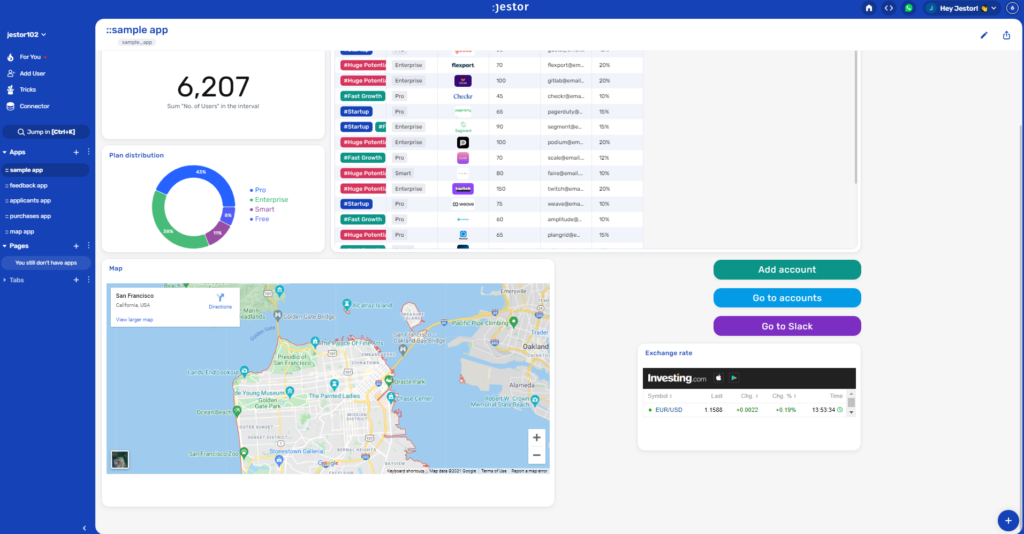
Create an app in Jestor and name it “Map App”. We’ll build one component in this app: an embedded component that shows our map.
- Embedded: click on the + icon, then Embedded. Name it “Google Maps”, then paste the code you got in step one.
Resize the component to your liking and save.
In only two steps, you should now have a map embedded directly into your app! As we’ve said before, it can be really handy when you need to make some decisions. Is a customer too far away for delivery? Are there unexplored areas with potential customers nearby? That top-down view is one more tool to help you think out of the box!

What’s Jestor?
Jestor is a no-code tool to build scalable internal systems, fast. You can create apps, automations, workflows and databases tailor-made for your company. Unlimited users, records, apps and automations. Try it for free here ?

