Adding a Typeform form to a dashboard – no code required

If you’re creating an internal or external app and already have a functional form that is integrated with important processes of your company, it may be a good idea to keep using that form momentarily. That way, you can create the app as quick as possible, without having to create the integrations from scratch.
We’ll teach you how to add a Typeform form to a dashboard to capture information from your employees or even external individuals.
Platforms used:
Time to build the tool ⏱:
- 1min on average.
Costs to test ?:
- Typeform ($0 under 10 responses)+ Jestor ($0 under 200 actions/mo) = $0.00*
*costs may vary according to different providers pricing changes.
2 Steps to Add a Typeform form to a dashboard – no code required
1. Create your form.
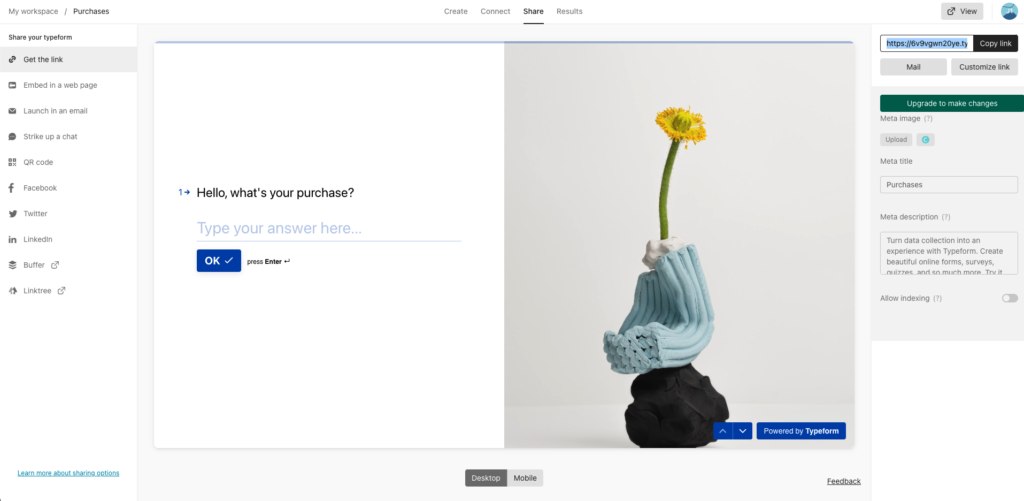
If you don’t have a form, go to Typeform and create a new form with all the information you’ll need. Once you’re done, publish the form and go to “Share” to get a link to the form!

2. Create an app to see the form.
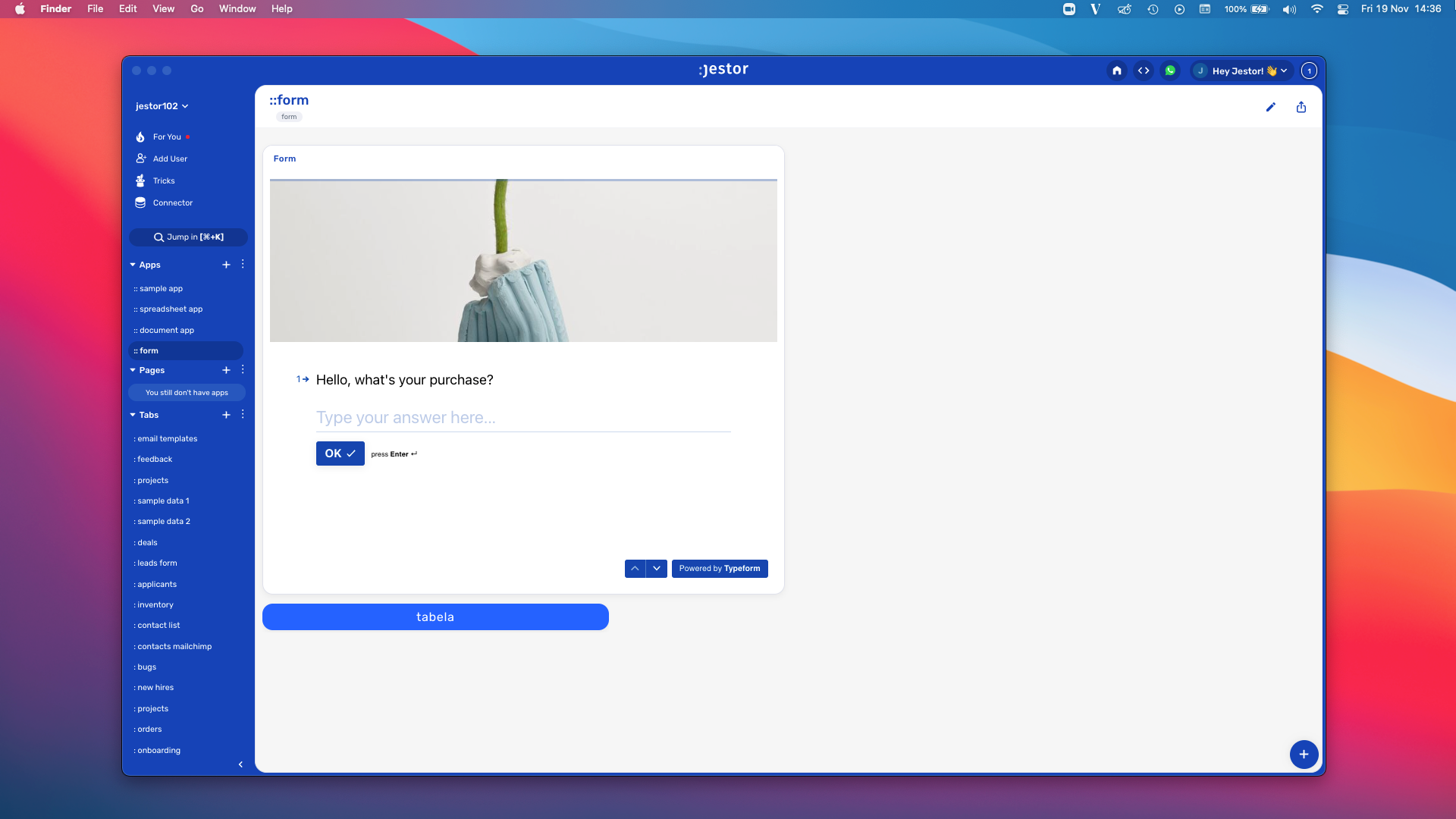
Create an app in Jestor and name it “Form App”. We’ll build one component in this app: an embedded component that shows our map.
- Embedded: click on the + icon, then Embedded. Name it “Form”, then paste the link you got in step one.
Resize the component to your liking and save.
You’ll now have the same form you’re used to accessing in the browser directly in your app! As we’ve said before, this is particularly useful if you already have a form in place that is integrated with different things. In just a few minutes, you can leverage all the work you’ve done before to build a cooler way to submit information :)
What’s Jestor?
Jestor is a no-code tool to build scalable internal systems, fast. You can create apps, automations, workflows and databases tailor-made for your company. Unlimited users, records, apps and automations. Try it for free here ?

