Adding a Facebook post to a dashboard – no code required

Some posts are just too awesome to get lost in time. If you’re building an internal app, that is, something that your team will be using on a daily basis, it can be really cool to add that Facebook post to the app so they can see, like, and share it!
We’ll teach you how to add a Facebook post to a dashboard so your team will see it when they use the app.
Platforms used:
Time to build the tool ⏱:
- 1min on average.
Costs to test ?:
- Facebook ( $0 )+ Jestor ($0 under 200 actions/mo) = $0.00*
*costs may vary according to different providers pricing changes.
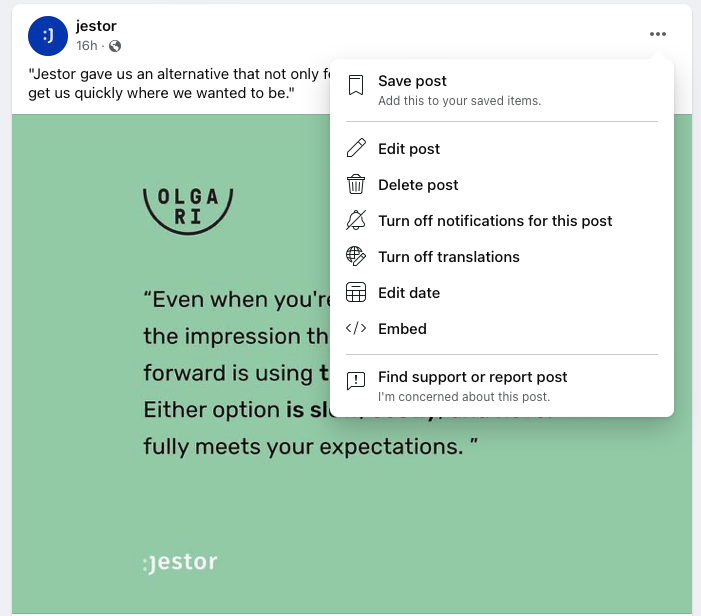
1. Find an appropriate post and get the HTML code.
It doesn’t even have to be a post from your company if you don’t want to, but perhaps a really cool post that you think is relevant to your team. Click on the three dots on the upper right corner of the post and click on Embed to get an HTML code. You can even choose to embed the whole publication, so people can see the likes and comments!
Tip: not every post is embeddable, but sponsored posts usually are.

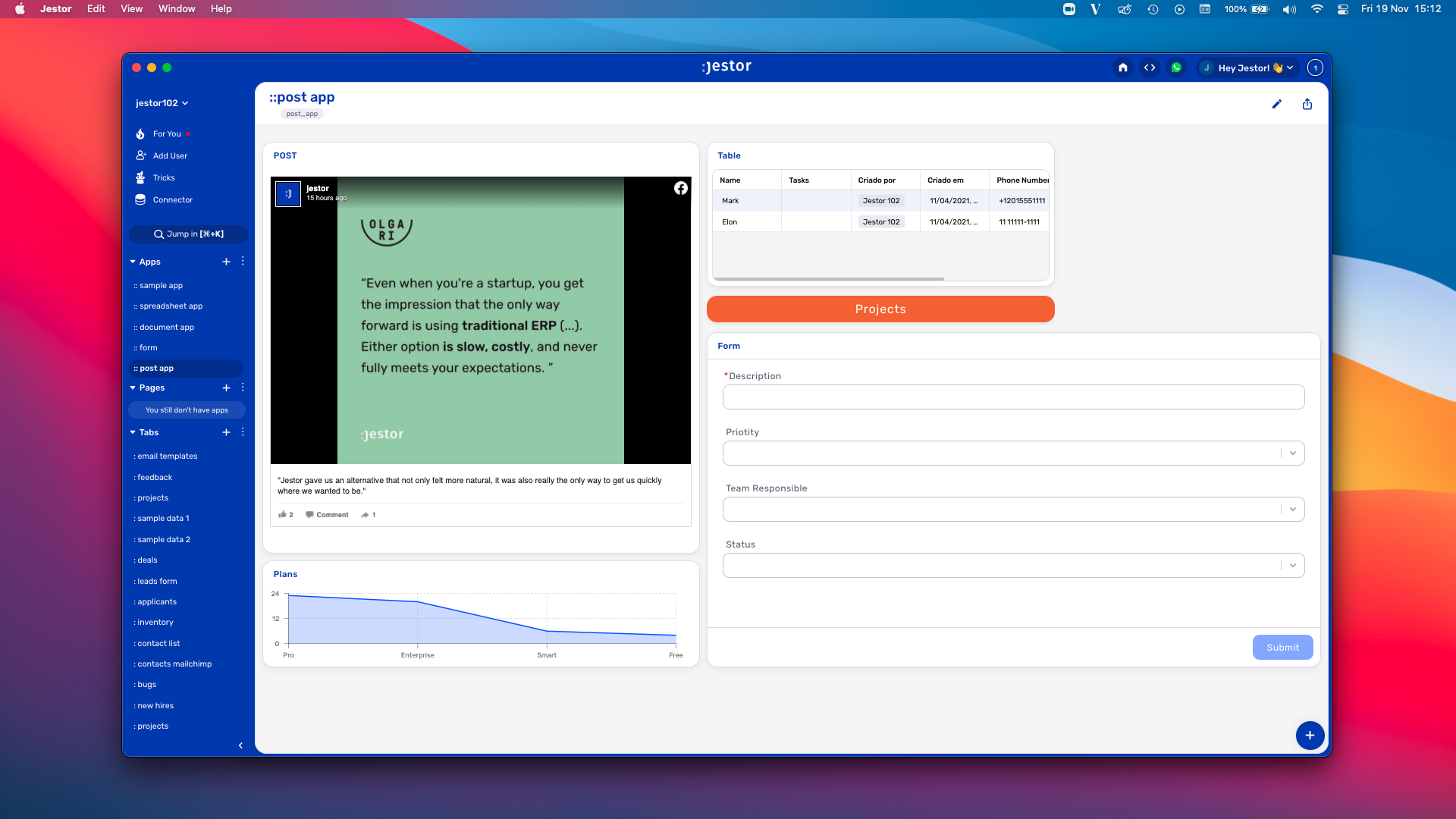
1. Create an app to see the post.
Create an app in Jestor and name it “Post App”. We’ll build one component in this app: an embedded component that shows our map.
- Embedded: click on the + icon, then Embedded. Name it “Post”, then paste the code you got in step one.
You’ll now have the post directly in your app! By doing this, you ensure everyone in your team will be able to see it. You can even rotate the embedded post periodically, so people see different posts to like and share without you having to send them the link directly!
Resize the component to your liking and save.
What’s Jestor?
Jestor is a no-code tool to build scalable internal systems, fast. You can create apps, automations, workflows and databases tailor-made for your company. Unlimited users, records, apps and automations. Try it for free here ?

