Adding a Google Drive folder to a dashboard – no code required

With the rise of Google Workspace in recent years, many companies have started to use Google’s office suite and business solutions as a core part of their businesses. The ease-of-use and collaborative features make it so shared folders are common practice for a lot of teams, and having easy access to your main documents can help shave some time off your daily tasks, as many people lose a lot of time searching for documents and navigating between platforms.
We’ll teach you how to integrate a Google Drive folder to a dashboard so you can easily have a list of the most important documents and can open them with a single click.
Platforms used:
Time to build the tool ⏱:
- 1min on average.
Costs to test ?:
- Google Drive ($0 with a free personal Gmail account) + Jestor ($0 under 200 actions/mo) = $0.00*
*costs may vary according to different providers pricing changes.
2 Steps to Add a Google Drive folder to a dashboard
1.Create an embeddable link for your folder.
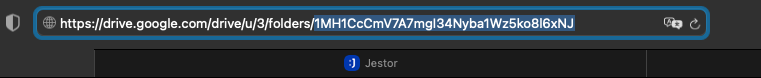
Go to one of your folders in Google Drive and open it. What you’re looking for here is the ID of this folder, which you’ll be able to find in the URL. It will look something like:
https://drive.google.com/drive/u/0/folders/{{id_of_the_folder}}
Copy this ID. Now, we’ll create an embeddable link for the folder. We’ll use the link below, and all you have to do is substitute the ID in the indicated part:
https://drive.google.com/embeddedfolderview?{{id_of_the_folder}}#list
In this case, we’re going with a list view, but you can change “list” to “grid” at the end of the link to see the documents inside in a grid view.
Tip: if you want the folder to be public, you’ll have to share it and choose the “Anyone with the link” permission. By default, the folder will be private and people will have to ask you for access to it!

2. Create an app to see the folder.
Create an app in Jestor and name it “folder App”. We’ll build one component in this app: an embedded component that shows our map.
- Embedded: click on the + icon, then Embedded. Name it “folder”, then paste the code you got in step one.
Resize the component to your liking and save.
You will now be able to browse the folder directly from your app. This way, anyone using the dashboard will be able to easily see all the documents inside and open them with a single click if they need to. This is really helpful when you need to consult documents periodically, such as processes guidelines or pricing tables.
What’s Jestor?
Jestor is a no-code tool to build scalable internal systems, fast. You can create apps, automations, workflows and databases tailor-made for your company. Unlimited users, records, apps and automations. Try it for free here ?

