Sending comments to a Figma file when updating a project – no code required

Figma is a great tool for collaborating with your team on design projects. The ability to create elements and tie them together so easily can really help moving projects forward. However, most of the time the planning for the project itself is done in an entirely different platform, and lack of communication can slow things down.
We’ll teach you how to automatically send comments to a Figma file when you create a record in Jestor.
Platforms used:
Time to build the tool ⏱:
- 4min 49sec on average.
Figma ($0 You can try for free) + Jestor ($0 under 200 actions/mo) = $0.00**costs may vary according to different providers pricing changes.
6 Steps to Send comments to a Figma file when updating a project – no code required
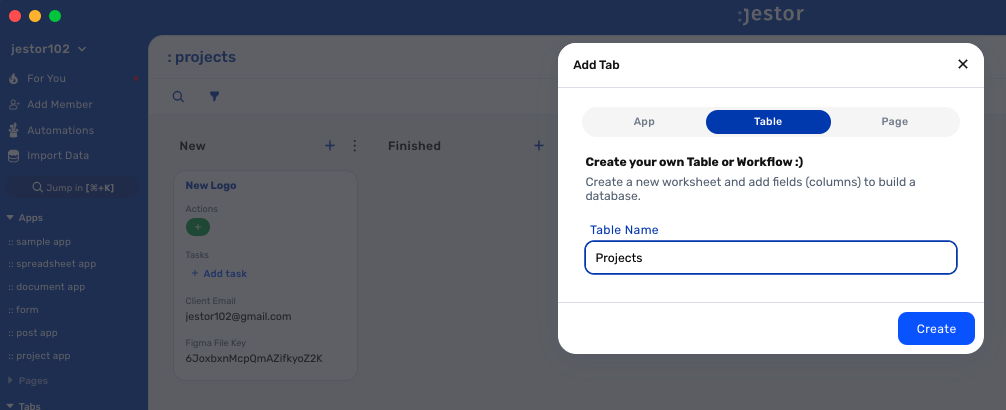
1. Create a Projects workflow.
Create a table in Jestor, name it “Projects”, and add all the fields you’ll need for managing the project. In this case, we’ll need a name for the project and a field for the Figma file key. Then, create a single select field for Status, such as New and Finished, then click on “Flow” to activate a workflow view. Now, you have a visual representation of the process, and can basically drag the cards along as you work on them.

2. Create a Features list.
Create a table in Jestor, name it “Features”, and add all the fields you’ll need for the process. In this case, a name for the feature and a description. Now, add a Connected tables field and choose the Projects table.
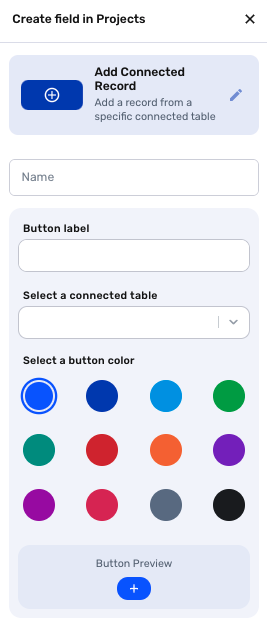
3. Create a button to add features.
Go back to the Projects table and add an Add Connected Record field. Name the field and its label, choose the Features table and select a color for the button. Now, you can add features directly from the project, and those two records will automatically be connected!

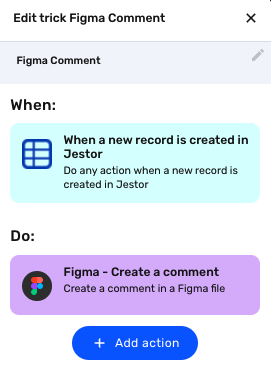
4. Create your automation.
Open the tricks panel (by clicking on the bunny in the hat icon) and create a new trick. Give it a name and description so you can later identify this trick should you need to edit or deactivate it.
In this automation, we’ll send a Figma comment as soon as a new Feature record is created. So, as the trigger for this automation, select When a new record is created in Jestor, and choose the Features table.
5. Set up the automatic Figma comment.
Choose the “Figma – Create a comment” action. Connect your Figma account, and for the File key select the respective field, which will look something like {{projects.file_key}}. Now, type in the comment that you want to receive by using a mix of fixed text and dynamic information.
We’ll go with: “{{name}} | {{description}}”

6. Test your automation to make sure everything is working as planned.
Create a new project, and put in a file key for a Figma project in the File key field. Now, add a new feature to this project by using the button you set up in step three. If you’ve done everything correctly, the feature’s name and description will appear as a comment!
With this setup, you can manage the project itself through a workflow with all the added benefits of it: connected data with your client’s info, budget, deadlines, and even a dedicated task area in Jestor. Every new feature will not only be in Jestor to help you, but automatically appear in Figma, making communication with the rest of the team instantaneous!
What’s Jestor?
Jestor is a no-code tool to build scalable internal systems, fast. You can create apps, automations, workflows and databases tailor-made for your company. Unlimited users, records, apps and automations. Try it for free here ?

