2022-09-06
Launching Conditional Forms

Hide and show fields on a public form according to custom conditions.
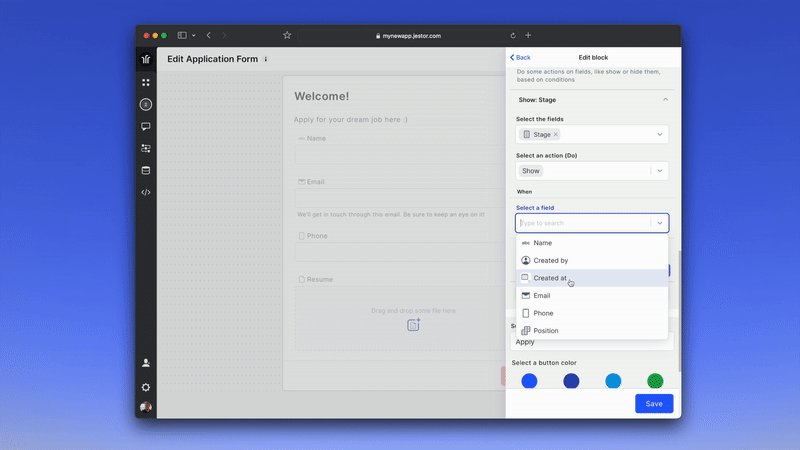
- Create AND and OR rules
- Only a few clicks and you’re good to go
- Build and edit it using your phone or desktop
How to use
To create a forms component:
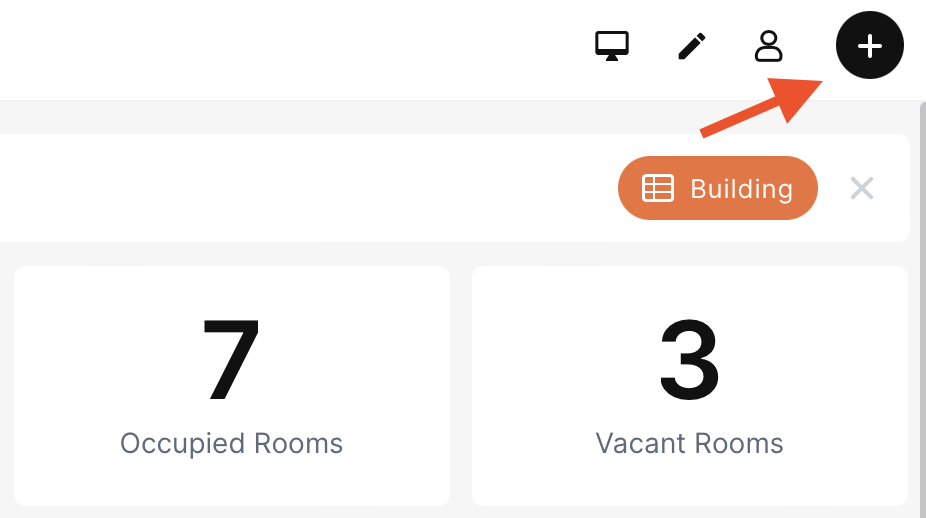
- Go to the app you’ve created and click on the “+” button or press (F) and this will open the component creation page

- Just look for the “forms” option and click on it;
- Select a table;
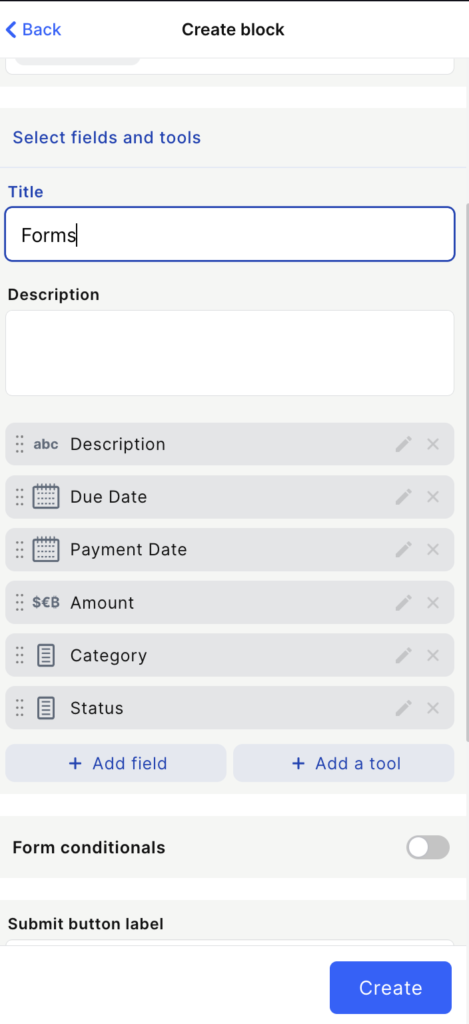
- Choose the name of your block;
- Add your forms title, description;
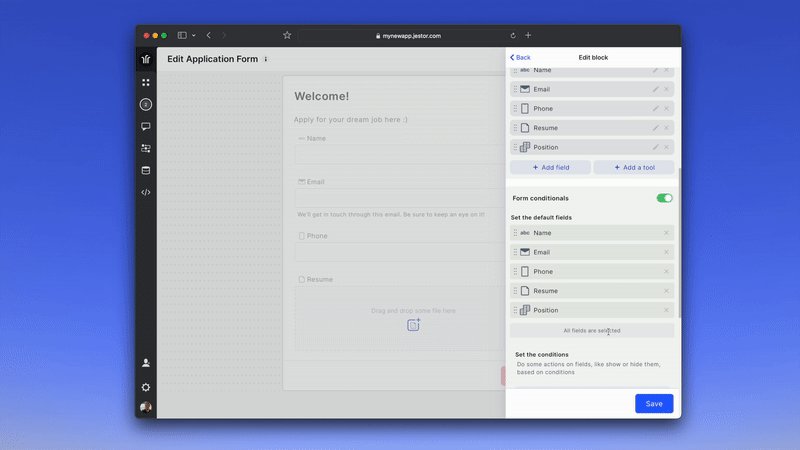
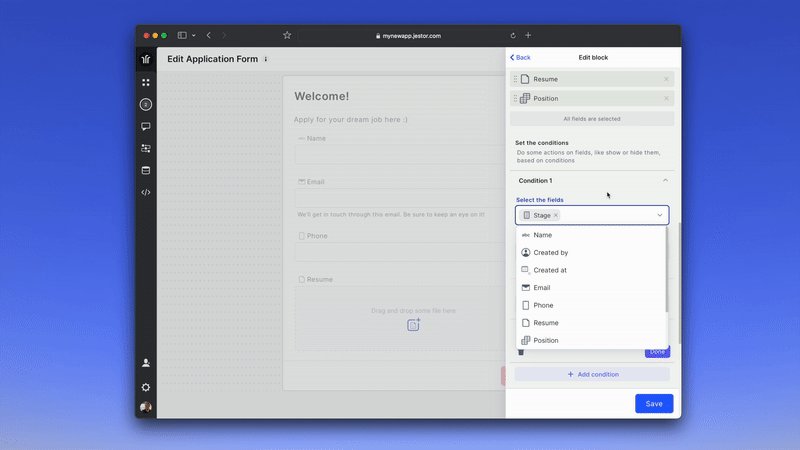
- To create conditionals, just click on the switch button

Here’s the complete documentation: https://docs.jestor.com/docs/forms-component

